老早就写好了总结。今天整理发表一下。
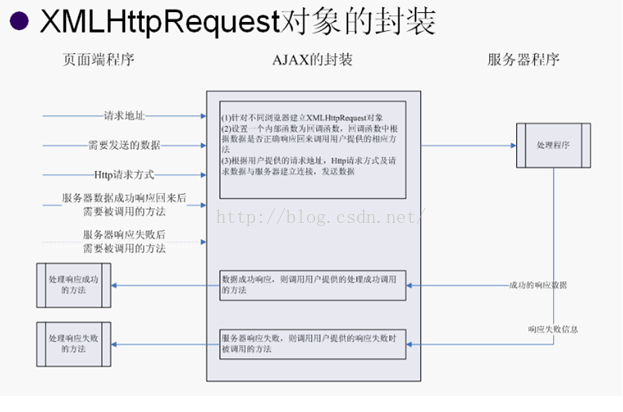
XMLHttpRequest对象是AJAX的核心技术,XMLHttpRequest 是XMLHTTP 组件的对象,通过这个对象。AJAX能够像桌面应用程序一样仅仅同server进行数据层面的交换。而不用每次都刷新界面,也不用每次将数据处理的工作都交给server来做;这样既减轻了server负担又加快了响应速度、缩短了用户等待的时间。
XMLHttpRequest对象是开发人员的梦想,由于可以:
在不又一次载入页面的情况下更新网页
在页面已载入后从server请求数据
在页面已载入后从server接收数据
在后台向server发送数据
XMLHttpRequest对象的方法和属性就不再这里进行简绍了,由于大家都能够再网上查到。
这里简绍一下他的使用。
他的使用有五步:
①建立XMLHttpRequest对象
②注冊回调函数
③使用open方法设置和server端的交互的基本信息
④设置发送的数据,開始和server端进行交互
⑤在回调函数中推断交互式否结束,对应是否正确,并依据须要获取server返回的数据,更新页面内容。
以下我把自己做的视频样例的JS封装代码整理的一下。给大家看一下:
//使用封装方法的人仅仅关心提供http的请求方法。数据,成功,和失败的回调方法//类的构造定义,主要职责就是新建出XMLHttpRequest对象var MyXMLHttpRequest=function(){ //1、创建XMLHTTPRequest对象 var xmlhttprequest; //不同浏览器的封装 if(window.XMLHttpReuqest){ //IE7,IE8,firefox,MOailla,Safari,Opera等浏览器创建 xmlhttprequest=new XMLHttpReuqest(); //些版本号的Mozilla 浏览器处理server返回的未包括XML mime-type //头部信息的内容时会出错。因此。要确保返回的内容包括text/xml 信息。 if (xmlhttprequest.overrideMineType){ xmlhttprequest.overrideMineType("text/xml"); } }else if(window.ActiveXObject){ //IE6。 IE6.6,IE5 var activeName=["MSML2.XMLHTTP","Microsoft.XMLHTTP"]; for(var i=0;i !"); return; } if (url===null || url===undefined){ alert("HTTP的请求地址必须设置。"); return; } var tempxmlhttp=this.xmlhttp; //2、注冊回调方法(这是当server返回信息是client的处理方式) this.xmlhttp.onreadystatechange=function(){ //5、推断和server端的交互式否完毕,还要推断server端是否正确返回了数据 //readyState 值为4 的时候。代表server已经传回全部的信息。 //能够開始处理信息并更新页面内容了 if(tempxmlhttp.readyState===4){ //表示和server端的交互已经完毕 //XMLHttpRequest 对成功返回的信息有两种处理方式: //responseText:将传回的信息当字符串使用; //responseXML:将传回的信息当XML 文档使用,能够用DOM 处理。
if(tempxmlhttp.status===200){ //表示server的相应代码是200。正确的返回了数据 //纯文本数据的接受方法 var responseText=tempxmlhttp.responseText; //XML数据相应的DOM对象的接受方法 //使用的前提是,server端须要设置content-type为text/xml var responseXML=tempxmlhttp.responseXML; //这是对页面端JS的处理 if (callback===undefined || callback===null){ alert("没有设置处理数据正确的返回方法"); alert("返回的数据:"+responseText); }else{ callback(responseText,responseXML); } }else{ if (failback ===undefined || failback===null){ alert("没有设置处理数据失败的返回方法"); alert("HTTP的响应吗:"+tempxmlhttp.status+",相依吗的文本信息:"+tempxmlhttp.statusText); }else{ failback(tempxmlhttp.status,tempxmlhttp.statusText);; } } } }; //解决缓存的转换--添加时间戳 if (url.indexOf("?")>=0){ url=url+"&t="+(new Date()).valueOf(); }else{ url=url+"?
t="+(new Date()).valueOf(); } //解决跨域的问题 if (url.indexOf("http://")>=0){ url.replace("?","&"); url="Proxy?url="+url; } //3、设置和server端进行交互的參数(向server发出请求) this.xmlhttp.open(method,url,true); //send 的參数假设是以Post 方式发出的话。能够是不论什么想传给server的内容。
//只是。跟form 一样,假设要传文件或者Post 内容给server。 //必须先调用setRequestHeader 方法,改动MIME 类别。
if (method ==="POST"){ this.xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); } //4、设置项server端发送的数据,启动和server的交互 this.xmlhttp.send(data); }else{ alert("XMLHttpRequest对象创建失败,无法发送数据。"); } }; MyXMLHttpRequest.prototype.abort=function(){ this.xmlhttp.abort(); };</span>
注意:
1、注冊回调方法的方式有两种:①一种是JS文件里的写法。既是Javascript既是定义函数的方式定义对应函数。
xmlhttp.onreadystatechange=function(){}
②xmlhttp.onreadystatechange=callback;须要指出的时,这个函数名称不加括号,不指定參数。
2、向server发出请求的时候的
XMLHttpRequest 可以同步或异步地返回Web server的响应,而且可以以文本或者一个 DOM 文档的形式返回内容。
对于open方法的具体解释:默觉得true的时候表示异步
对于这个对象的扩展问题:
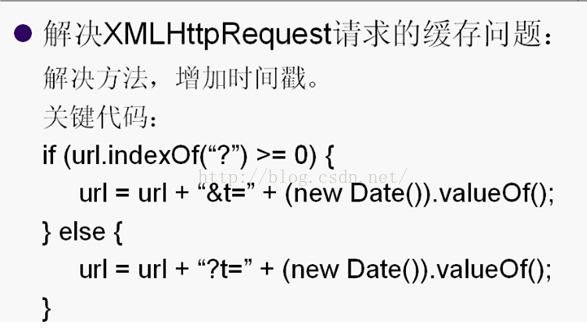
①添加时间戳的效果,解决浏览器的缓存问题。
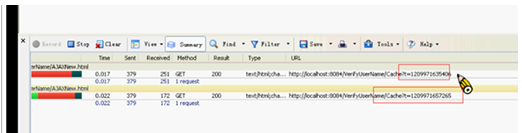
以下这个事效果图:红框里的就是时间戳
这样能够防止网址一样来訪问缓存的问题HttRequest请求的缓存问题。
时间戳解决别的问题:如用户发帖的页面中,恶意程序来重复提交的问题
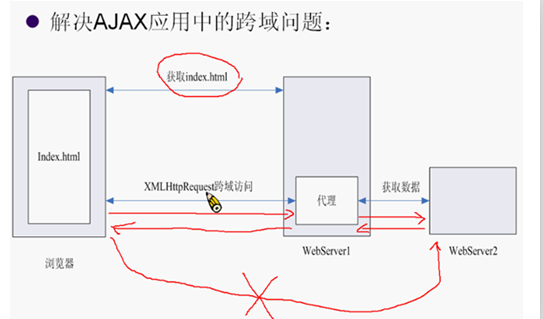
②解决跨域訪问问题。
跨域:当前网页訪问的server的域名和port不同了。就称为跨域訪问。
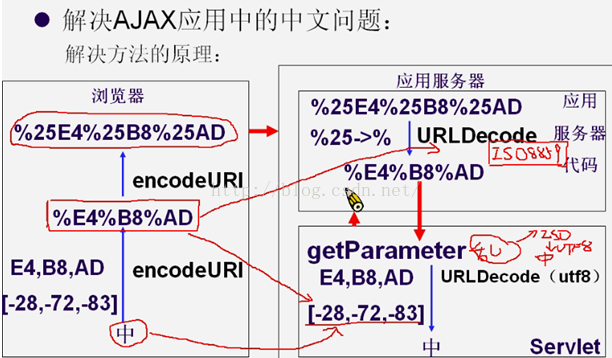
③解决中英文乱码问题:
对于这个原理我看的是是懂非懂的,
总之:XMLHTTPRequest对象用来在后台与server进行交换数据。